북클럽 스킨 편집, 제목에 썸네일이 나타나는 현상 수정하기!
북클럽스킨의 경우, 글 읽기 화면을 보면 본문 콘텐츠의 대표이미지(썸네일)가 상단에 제목과 함께 한번 더 나타나고 있습니다. 이렇게 썸네일이 중복하여 나타나는 현상을 수정해보려 합니다.
저는 아직 티스토리 html과 css 편집에 대해서 잘 모르기때문에 다른 고수 분들의 것을 따라해 보았고, 혹시나 실수할 경우에 대비하여 티스토리 블로그를 연습용으로 하나 더 만들어서 그 블로그를 이용하여 연습을 해 본 후에 본 블로그에 적용했습니다.
저처럼 혹시나... 하는 생각이 드신다면, 연습용 블로그를 하나 만들어 두시는 것도 괜찮을 것같습니다. 앞으로도 html이나 css 편집을 해야 할 일이 또 생길 수도 있으니까요.
이번에 제가 한 작업은 아래와 같습니다.

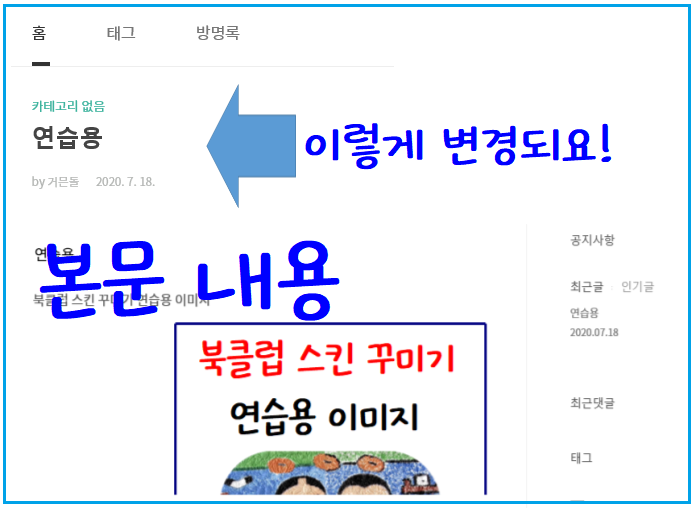
수정 작업이 끝나면, 아래와 같이 깔끔하게 변경됩니다.

그럼, 시작해보겠습니다.
제목+썸네일 이미지를 본문 영역으로 끌어내리기
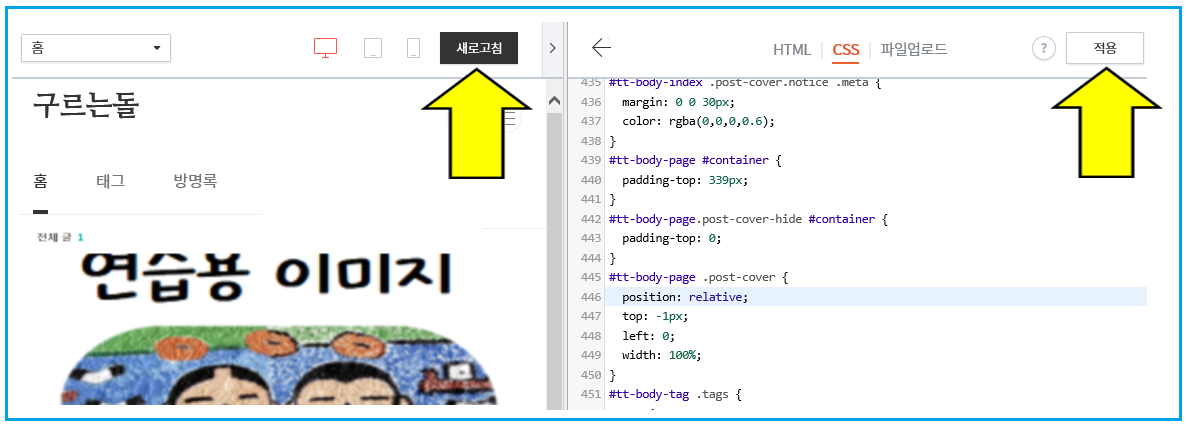
티스토리 블로그 관리홈의 '스킨편집'창으로 가서, 상단의 CSS를 선택하여 줍니다.

기본적으로는 446번줄, 혹은 본인의 CSS 편집 창에서 수정이 된 것이 있다면 줄 번호가 다를 수 있습니다. 446번 줄 근처에서 찾아보세요. position: absolute; 부분을 position: relative; 로 바꾸어주세요.
변경 후, 적용버튼과 새로고침 버튼을 차례로 눌러주세요.

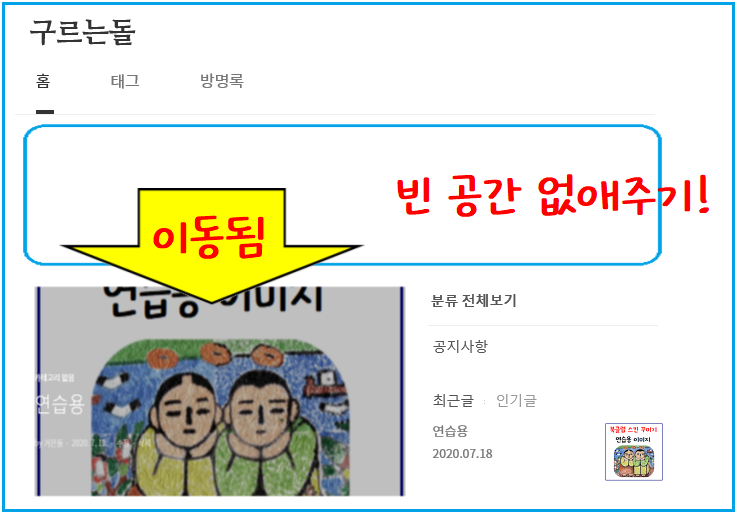
그럼, 다음과 같이 변경됩니다. 상단의 제목+썸네일 이미지가 본문 영역으로 이동을 하게 되죠. 이때 생기는 빈 공간을 없애주는 작업이 필요합니다.

빈공간 없애주기
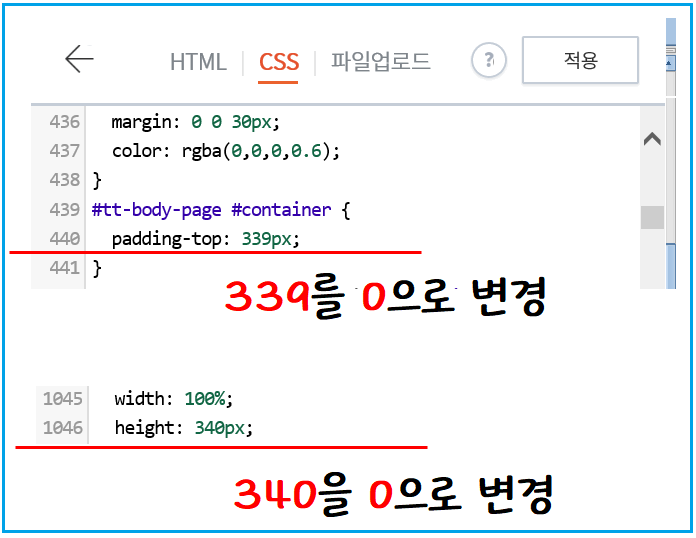
대략 440번 줄에 있는 padding-top: 339px; 를 padding-top: 0px; 로 변경합니다.
대략 1046번 줄에 있는 height: 340px; 를 height: 0px; 로 변경해줍니다.
적용, 새로고침을 눌러주세요.

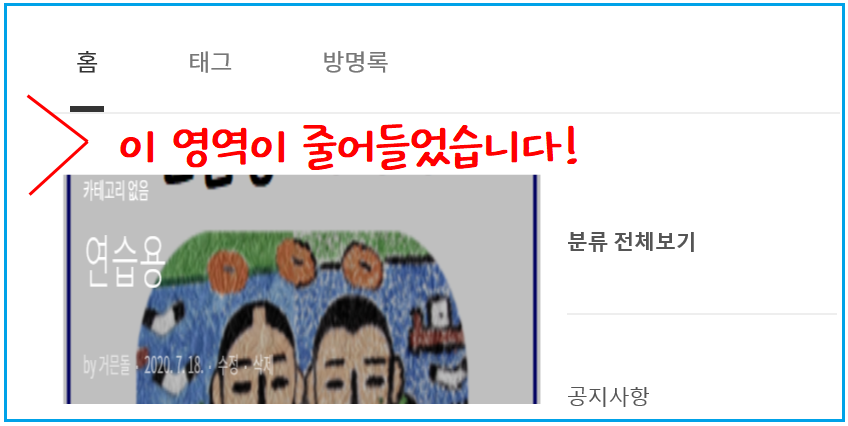
아래와 같이 상단 영역이 줄어들었습니다.

제목+썸네일 이미지가 본문 영역으로 옮겨졌고, 원래 '제목+썸네일"이 있었던 부분의 폭을 줄여주었습니다. 이제, 본문 영역으로 옮겨진 썸네일의 이미지를 삭제해보겠습니다.

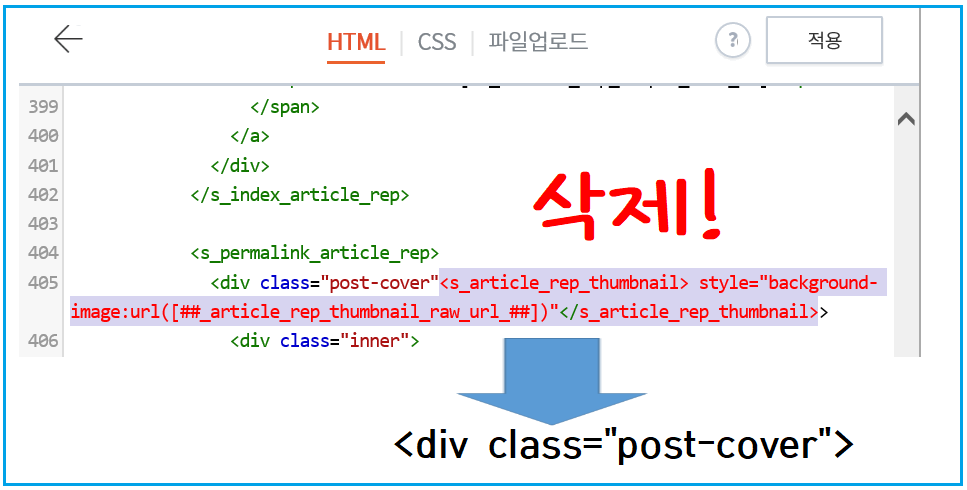
썸네일 이미지 삭제하기
HTML 편집을 선택해 줍니다.

대략 405번 정도에서 <div class = "post-cover" < 이러쿵, 저러쿵 > > 을 찾으시고, <이러쿵 저러쿵> 부분을 삭제해주세요. 다시말해서, <div class="post-cover"> 만 남겨두시면 됩니다. 수정이 끝나면, 적용과 새로고침 버튼을 눌러주세요.
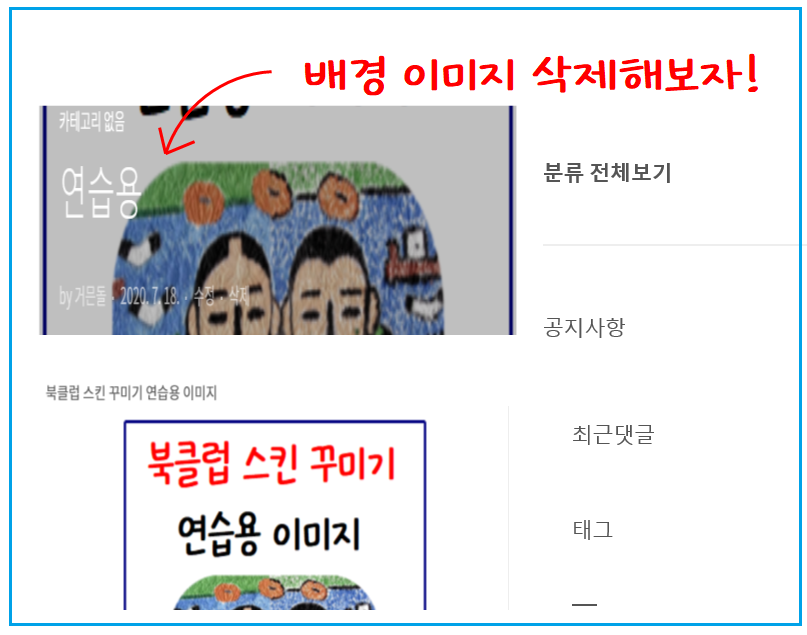
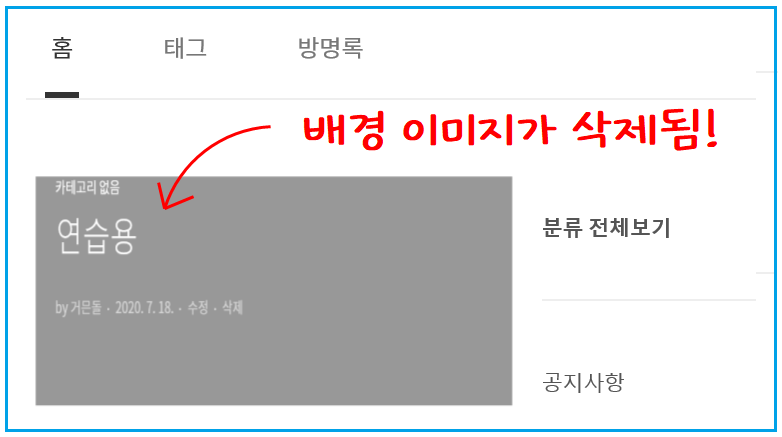
작업이 끝나면, 아래와 같이 변경됩니다.

그럼, 썸네일이 있던 자리의 배경 색을 삭제해버리겠습니다.
썸네일 배경색 없애기
CSS 편집을 선택해 줍니다.

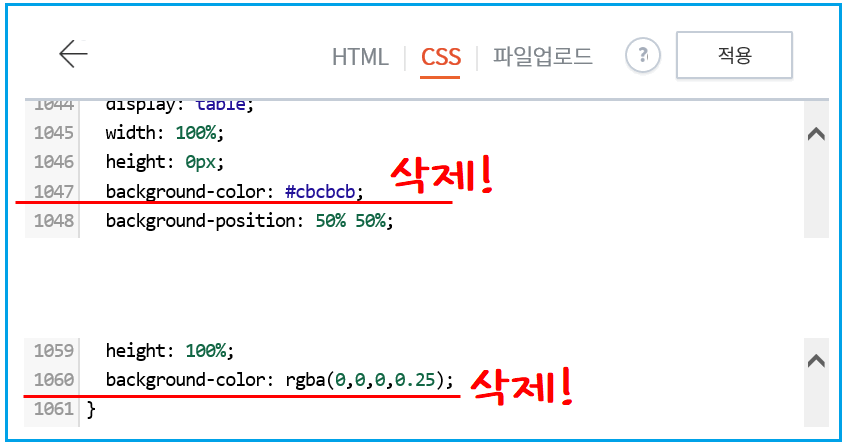
대략 1047번 즈음에 있을 background-color : #cbcbcb ; 를 삭제해주시고, 대략 1060번 즈음에 있을 background-color : rgba(0,0,0,0.25); 도 삭제해 줍니다.
" 적용과 새로고침을 눌러주시는 것 잊지 마세요! "
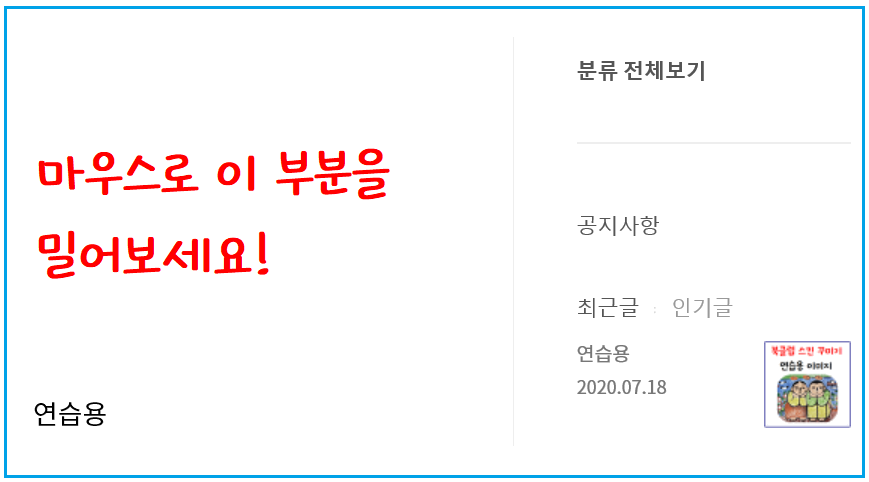
그럼, 아래와 같이 변경이 됩니다. 제목+썸네일이 있던 장소에 아무 것도 보이지 않습니다. 그런데, 실은 배경색이 삭제된 것이고 마우스로 밀어보면 제목이 그대로 보입니다.

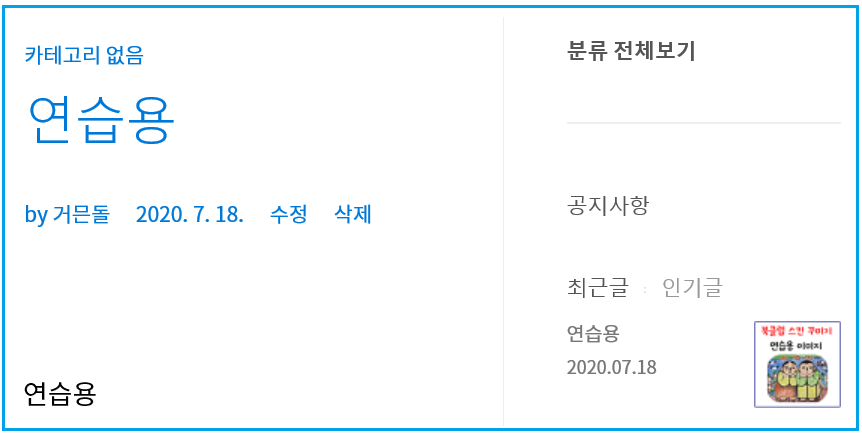
마우스로 밀어보면 아래와 같이 글자가 드러납니다. 그럼, 이 글자들의 색깔과 글자 크기, 줄 간격 등을 바꿔서 보기 좋게 하는 작업을 해주겠습니다.

지금부터의 작업은 제가 몇 번의 테스트를 거쳤는데, 그냥 고수 분의 선택(글자 크기, 줄 간격 설정)을 그대로 따르는 것이 가장 낫다는 판단이 들었습니다. 참고로, 아래 설정 작업은 아보느(Aboneu)님의 유튜브를 보고 따라한 것임을 밝힙니다.
제목 부분의 글자색, 글자크기, 줄 간격 조정
CSS 편집을 선택해 줍니다.
제목 부분의 글자색, 글자크기, 줄 간격을 조정하기 위해서 CSS편집창에서 모두 세 군데를 수정해줍니다.
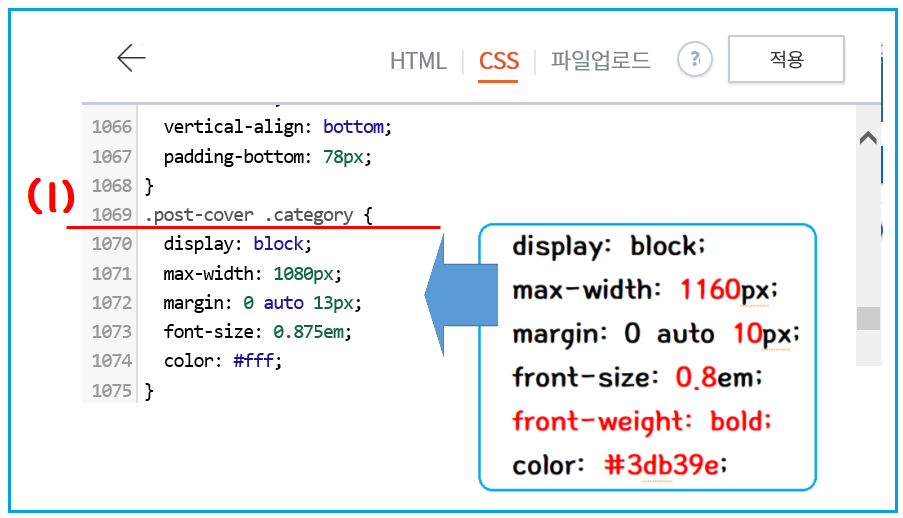
(1) 대략 1069번 즈음에 있는 post-cover. category 를 찾아서, 아래와 같이 수정해줍니다.
붉은 색으로 표시한 부분을 수정 또는, 첨가해주시면 됩니다.

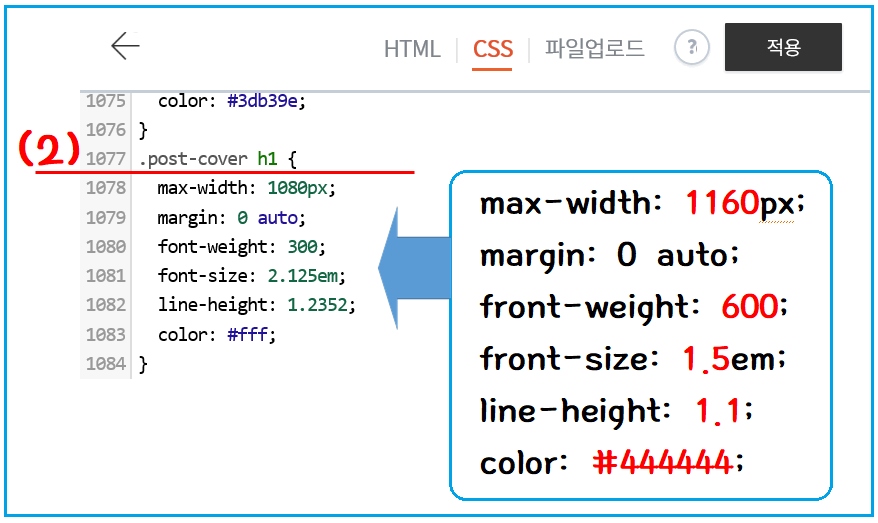
(2) 대략 1077번 즈음에 있는 Post-cover h1 아래 영역에서, 붉은색으로 표시된 수치로 변경해주세요.

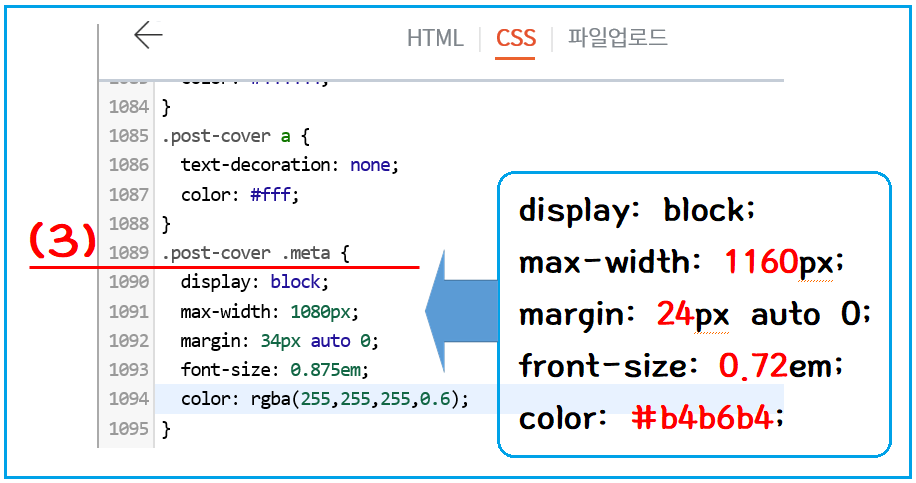
(3) 대략 1089번 즈음에 있는 post-cover.meta 영역을 수정해줍니다.
붉은색으로 표시된 수치로 변경해주세요.

모두 3군데 작업이 끝났으면, 저장과 새로고침 버튼을 클릭해주세요.
여기까지 수정이 다 완료되었으면, 편집창을 빠져나가서 아무 글이나 클릭해서 들어간 후, 제대로 반영이 되어 있는지 확인해보세요. 그럼, 모두들 성공하시기를 바랍니다!
오늘도 바쁜 하루를 보내셨나요?
좀 더 나은 내일을 위하여 오늘도 한 걸음 걸어가 봅니다. 편안한 저녁되세요!
'블로그관리' 카테고리의 다른 글
| 티스토리 방문자 분석, 구글 애널리틱스 내부 트래픽 필터링 필수! (0) | 2020.07.22 |
|---|---|
| 티스토리 줌(Zum) 검색등록 필요할까요? (5) | 2020.07.18 |
| 티스토리 블로그 꾸미기 - 로고, 프로필이미지, 홈 이미지 변경 (2) | 2020.07.18 |
| 구글 애널리틱스, 티스토리 플러그인 사용 설정 방법 (0) | 2020.07.15 |
| 구글에서 내 글이 검색이 되지 않을 때, 구글 서치콘솔에서 URL검사 후 색인 생성하세요! (4) | 2020.07.15 |





댓글